Github中markdown语法支持和本地Quiver&&Marked2软件markdown的区别
标题空格
- 代码
|
|
markdownCode

github

Quiver&&Marked2

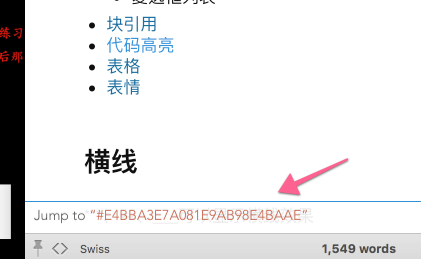
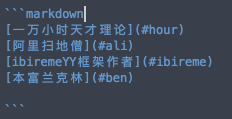
锚点跳转
1.代码
|
|
github
支持#中文跳Quiver&&Marked2
不支持#中文跳发现转码了
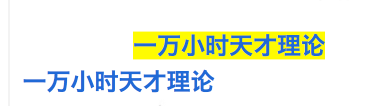
高亮居中
|
|
Github

Quiver&&Marked2
果冻GitHubMarkdown
README
该文件用来测试和展示书写README的各种markdown语法。GitHub的markdown语法在标准的markdown语法基础上做了扩充,称之为GitHub Flavored Markdown。简称GFM,GFM在GitHub上有广泛应用,除了README文件外,issues和wiki均支持markdown语法。
### Author:果冻虾仁
### E-mail:Jelly.K.Wang@qq.com
===========================
目录
- 横线
- 标题
- 文本
- 普通文本
- 单行文本
- 多行文本
- 文字高亮
- 换行
- 斜体
- 粗体
- 删除线
- 图片
- 来源于网络的图片
- GitHub仓库中的图片
- 链接
- 文字超链接
- 链接外部URL
- 链接本仓库里的URL
- 锚点
- 图片链接
- 文字超链接
- 列表
- 无序列表
- 有序列表
- 复选框列表
- 块引用
- 代码高亮
- 表格
- 表情
横线
*、—、___可以显示横线效果
*
标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
文本
普通文本
这是一段普通的文本
单行文本
Hello,大家好,我是果冻虾仁。
在一行开头加入1个Tab或者4个空格。
文本块
语法1
在连续几行的文本开头加入1个Tab或者4个空格。
欢迎到访
很高兴见到您
祝您,早上好,中午好,下午好,晚安
语法2
使用一对各三个的反引号:
该语法也可以实现代码高亮,见代码高亮
文字高亮
文字高亮功能能使行内部分文字高亮,使用一对反引号。
语法:
效果:linux 网络编程 socket epoll
也适合做一篇文章的tag
换行
直接回车不能换行,
可以在上一行文本后面补两个空格,
这样下一行的文本就换行了。
或者就是在两行文本直接加一个空行。
也能实现换行效果,不过这个行间距有点大。
斜体、粗体、删除线
| 语法 | 效果 |
|---|---|
*斜体1* |
斜体1 |
_斜体2_ |
斜体2 |
**粗体1** |
粗体1 |
__粗体2__ |
粗体2 |
这是一个 ~~删除线~~ |
这是一个 |
***斜粗体1*** |
斜粗体1 |
___斜粗体2___ |
斜粗体2 |
***~~斜粗体删除线1~~*** |
|
~~***斜粗体删除线2***~~ |
斜体、粗体、删除线可混合使用
图片
基本格式:
alt和title即对应HTML中的alt和title属性(都可省略):
- alt表示图片显示失败时的替换文本
- title表示鼠标悬停在图片时的显示文本(注意这里要加引号)
URL即图片的url地址,如果引用本仓库中的图片,直接使用相对路径就可了,如果引用其他github仓库中的图片要注意格式,即:仓库地址/raw/分支名/图片路径,如:
| # | 语法 | 效果 |
|---|---|---|
| 1 |  |
 |
| 2 | ![][foryou] |
 |
注意例2的写法使用了URL标识符的形式,在链接一节有介绍。
在文末有foryou的定义:
|
|
链接
link
###链接外部URL
|#|语法|效果|
|—|—-|—–
|1|[我的博客](http://blog.csdn.net/guodongxiaren "悬停显示")|我的博客
|2|[我的知乎][zhihu]|我的知乎
|2|[zhihu]:https://www.zhihu.com/people/jellywong "我的知乎,欢迎关注"|
语法2由两部分组成:
- 第一部分使用两个中括号,[ ]里的标识符(本例中zhihu),可以是数字,字母等的组合,标识符上下对应就行了(姑且称之为URL标识符)
- 第二部分标记实际URL。
使用URL标识符能达到复用的目的,一般把全文所有的URL标识符统一放在文章末尾,这样看起来比较干净。
URL标识符是我起的名字,不知道是否准确。囧。。
链接本仓库里的URL
| 语法 | 效果 | |
|---|---|---|
| `[我的简介] | (/example/profile.md)` | 我的简介 |
| `[Book] | (./Book)` | Book |
图片链接
给图片加链接的本质是混合图片显示语法和普通的链接语法。普通的链接中[ ]内部是链接要显示的文本,而图片链接[ ]里面则是要显示的图片。
直接混合两种语法当然可以,但是十分啰嗦,为此我们可以使用URL标识符的形式。
| # | 语法 | 效果 |
|---|---|---|
| 1 | [![weibo-logo]](http://weibo.com/linpiaochen) |
 |
| 2 | [][zhihu] |
 |
| 3 | [![csdn-logo]][csdn] |
 |
因为图片本身和链接本身都支持URL标识符的形式,所以图片链接也可以很简洁(见例3)。
注意,此时鼠标悬停时显示的文字是图片的title,而非链接本身的title了。
本文URL标识符都放置于文末
锚点
其实呢,每一个标题都是一个锚点,和HTML的锚点(#)类似,比如我们
| 语法 | 效果 |
|---|---|
[回到顶部](#readme) |
回到顶部 |
[链接aa](#link) |
链接aa |
[链接#后中文Qui不支](#复选框列表) |
链接#后中文Qui不支 |
[selectBox#全英](#selectbox) |
selectBox#全英 |
[selectBoxs##eng#全英](#selectboxseng) |
selectBoxs##eng#全英 |
不过要注意,标题中的英文字母都被转化为小写字母了。
以前GitHub对中文支持的不好,所以中文标题不能正确识别为锚点,但是现在已经没问题啦!
列表
无序列表
- 昵称:果冻虾仁
- 别名:隔壁老王
- 英文名:Jelly
多级无序列表
- 编程语言
- 脚本语言
- Python
- 脚本语言
有序列表
一般效果
就是在数字后面加一个点,再加一个空格。不过看起来起来可能不够明显。
面向对象的三个基本特征:
- 封装
- 继承
- 多态
有序列表自动排序
也可以在第一行指定1.,而接下来的几行用星号*(或者继续用数字1. )就可以了,它会自动显示成2、3、4……。
面向对象的七大原则:
- 开闭原则
- 里氏转换原则
- 依赖倒转原则
- 接口隔离原则
- 组合/聚合复用原则
- “迪米特”法则
- 单一职责原则
多级有序列表
和无序列表一样,有序列表也有多级结构:
- 这是一级的有序列表,数字1还是1
- 这是二级的有序列表,阿拉伯数字在显示的时候变成了罗马数字
- 这是三级的有序列表,数字在显示的时候变成了英文字母
- 四级的有序列表显示效果,就不再变化了,依旧是英文字母
- 这是三级的有序列表,数字在显示的时候变成了英文字母
- 这是二级的有序列表,阿拉伯数字在显示的时候变成了罗马数字
复选框列表
selectBoxsEng
selectBox
- [x] 需求分析
- [x] 系统设计
- [x] 详细设计
- [ ] 编码
- [ ] 测试
- [ ] 交付
您可以使用这个功能来标注某个项目各项任务的完成情况。
Tip:
在GitHub的issue中使用该语法是可以实时点击复选框来勾选或解除勾选的,而无需修改issue原文。
块引用
常用于引用文本
文本摘自《深入理解计算机系统》P27
令人吃惊的是,在哪种字节顺序是合适的这个问题上,人们表现得非常情绪化。实际上术语“little endian”(小端)和“big endian”(大端)出自Jonathan Swift的《格利佛游记》一书,其中交战的两个派别无法就应该从哪一端打开一个半熟的鸡蛋达成一致。因此,争论沦为关于社会政治的争论。只要选择了一种规则并且始终如一的坚持,其实对于哪种字节排序的选择都是任意的。
“端”(endian)的起源
以下是Jonathan Swift在1726年关于大小端之争历史的描述:
“……下面我要告诉你的是,Lilliput和Blefuscu这两大强国在过去36个月里一直在苦战。战争开始是由于以下的原因:我们大家都认为,吃鸡蛋前,原始的方法是打破鸡蛋较大的一端,可是当今的皇帝的祖父小时候吃鸡蛋,一次按古法打鸡蛋时碰巧将一个手指弄破了,因此他的父亲,当时的皇帝,就下了一道敕令,命令全体臣民吃鸡蛋时打破较小的一端,违令者重罚。”
块引用有多级结构
数据结构
树
二叉树
平衡二叉树
满二叉树
代码高亮
在三个反引号后面加上编程语言的名字,另起一行开始写代码,最后一行再加上三个反引号。
|
|
|
|
|
|
|
|
表格
| 表头1 | 表头2 |
|---|---|
| 表格单元 | 表格单元 |
| 表格单元 | 表格单元 |
| 表头1 | 表头2 |
|---|---|
| 表格单元 | 表格单元 |
| 表格单元 | 表格单元 |
对齐
表格可以指定对齐方式
| 左对齐 | 居中 | 右对齐 |
|---|---|---|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
混合其他语法
表格单元中的内容可以和其他大多数GFM语法配合使用,如:
使用普通文本的删除线,斜体等效果
| 名字 | 描述 |
|---|---|
| Help | |
| Close | Closes a window |
表格中嵌入图片(链接)
其实前面介绍图片显示、图片链接的时候为了清晰就是放在在表格中显示的。
| 图片 | 描述 |
|---|---|
 |
百度 |
表情
Github的Markdown语法支持添加emoji表情,输入不同的符号码(两个冒号包围的字符)可以显示出不同的表情。
比如:blush:,可以显示:blush:。
具体每一个表情的符号码,可以查询GitHub的官方网页http://www.emoji-cheat-sheet.com。
但是这个网页每次都打开奇慢。。所以我整理到了本repo中,大家可以直接在此查看emoji。
https://github.com/guodongxiaren/README/blob/master/README.md
Markdown 低频语法手册
添加 Table
1 简单方式2 基本样式
页内跳转流程图
1 定义元素2 连接元素
序列图在表格中插入 TODO list
- 添加 Table
1.1 简单方式
说明:表头默认居中、表体内容默认左对齐,第二行必需,每列中 ‘|’ 数量一个或多个,建议以整齐为主。
Markdown 语法:
| ABCD | EFGH | IJKL |
|---|---|---|
| a | b | c |
| d | e | f |
| g | h | i |
12345
效果如下:
ABCD EFGH IJKL
a b c
d e f
g h i
1.2 基本样式
说明:基本同简单添加方式;在每行前后增加了 ‘|’(可删除),显得更加整齐;通过 ‘:’ 来控制表头、表体内容的对齐方式。
Markdown 语法:
| ABCD | EFGH | IJKL |
|---|---|---|
| a | b | c |
| d | e | f |
| g | h | i |
12345
效果如下:
ABCD EFGH IJKL
a b c
d e f
g h i
- 页内跳转
定义一个锚(id):
跳转到的地方
使用 markdown 语法:
点击跳转 - 流程图
流程图的语法大体分为两段:
定义元素连接元素
3.1 定义元素
Markdown 语法:
tag=>type: content:>url
1
说明:
tag:就是一个标签名,在第二段连接元素时用。type:指定这个标签的类型,主要有以下 6 种类型。
start:开始end:结束operation:操作subroutine:分支condition:条件inputoutput:输入输出
content:就是要有框中显示的内容,中英文均可。url:就是一个超链接,与 content 相绑定。在 url 后加上 “[blank]” 可在新标签页打开地址。“=>”:用于连接 tag 和 type,两侧有无空格均可。“:>”:用于连接 content 和 url,两侧有无空格均可。“: “:用于连接 type 和 content,注意:该连接符与 content 之间必须有一个空格,否则会出错。
3.2 连接元素
连接元素的语法相对简单,直接使用 “->” 来连接第一段时定义的 tag 标签即可,注意:两侧不能有空格,否则会出错。
注意:对于 condition 类型,因为它有两个分支,所以要对两个分支分别进行连接。
condition1(yes)->io->end
conditioin2(no)->operation->end
12
示例1:
Markdown 语法:
12345678910
st=>start: Start:>https://www.baidu.comio=>inputoutput: verificationop=>operation: Your Operationcond=>condition: Yes or No?sub=>subroutine: Your Subroutinee=>endst->io->op->condcond(yes)->econd(no)->sub->io
123456789101112
显示效果:
Created with Raphaël 2.1.0StartverificationYour OperationYes or No?EndYour Subroutineyesno
示例2:
Markdown 语法:
1234567891011121314
st=>start: Start|past:>http://www.google.com[blank]e=>end: End:>http://www.google.comop1=>operation: My Operation|pastop2=>operation: Stuff|currentsub1=>subroutine: My Subroutine|invalidcond=>condition: Yes or No?|approved:>http://www.google.com c2=>condition: Good idea|rejectedio=>inputoutput: catch something...|requestst->op1(right)->condcond(yes, right)->c2cond(no)->sub1(left)->op1c2(yes)->io->ec2(no)->op2->e
12345678910111213141516
显示效果:
Created with Raphaël 2.1.0StartMy OperationYes or No?Good ideacatch something…EndStuffMy Subroutineyesnoyesno
- 序列图
下图显示了序列图的简要语法:
相关语义参考下面示例。
示例1:
Markdown 语法:
123
Alice->Bob: Hello Bob, how are you?Note right of Bob: Bob thinksBob-->Alice: I am good thanks!
12345
显示效果:
Created with Raphaël 2.1.0AliceAliceBobBobHello Bob, how are you?Bob thinksI am good thanks!
示例2:
Markdown 语法:
12345
Title: Here is a titleA->B: Normal lineB-->C: Dashed lineC->>D: Open arrowD-->>A: Dashed open arrow
1234567
显示效果:
Created with Raphaël 2.1.0Here is a titleAABBCCDDNormal lineDashed lineOpen arrowDashed open arrow
- [ ] : 未完成
- [x] : 已完成
12
效果:
[ ] : 未完成[x] : 已完成
其它
#使用注意
# 前不要加空格,导致部分软件无法正常显示标题样式# 后边需要加一个空格,尤其用markdown生成hexo博客时,需要注意# 后面需要加空格.#后不加空格在一些常用markdown和github上也是支持标题显示.
>的使用
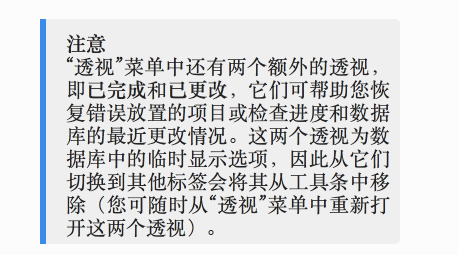
一般用来做引用和标记注意事项
引用的使用范例
引自OmniFocus 中文手册
警告
XXXX提示
XXX
markdown中的空格
空格 : 全角状态下的空格键 可以在markdown 中 输入 空格
markdown通用写法
- **使HTML 标记语言的
<h1></h1>比#通用。 - 多个网址连接写在一起需要在网址之间敲空格换行。
标题下跟
---------通用121级标题===========================等价于
1<h1>1级标题</h1>122级标题-----等价于
1<h2>2级标题</h2>

代码高亮的写法再提一次
```Javascript
let cNumber = 10;
```
效果
|
|
参考